Cloudflare Cache Rules, web sitenizin hangi kaynaklarının cache (önbellek) alınacağını ve ne kadar süreyle saklanacağını belirlemenizi sağlayan gelişmiş bir önbellekleme yönetim sistemidir. Eskiden yalnızca Page Rules üzerinden yapılan önbellek ayarları artık daha ayrıntılı ve kurala dayalı bir sistem olan Cache Rules ile çok daha esnek hale geldi.
Bu makalede, Cloudflare Cache Rules özelliğini detaylı olarak açıklıyor, nasıl kural oluşturacağınızı, hangi durumlar için kullanışlı olduğunu ve pratik örnekleri adım adım aktarıyoruz.
Cache Rules Nedir?
Cache Rules, Cloudflare'ın uç (edge) sunucularında neyin cache'lenip cache'lenmeyeceğini belirlemenizi sağlar. Bu sistem sayesinde:
-
Belirli dosya türleri,
-
Belirli URL desenleri,
-
Özel filtre koşulları için farklı cache davranışları tanımlayabilirsiniz.
Özellikle dinamik siteler, medya siteleri veya çok sayıda kullanıcıya hizmet veren web uygulamaları için cache kontrolünü özelleştirme imkanı sunar.
Nerelerde Kullanılır?
-
Statik içerikleri uzun süre önbelleğe almak (CSS, JS, görsel dosyalar)
-
Belirli bir klasör altındaki dinamik içerikleri cache dışı bırakmak
-
Sadece belirli URL’lerde cache aktif etmek
-
Subdomain bazlı farklı TTL kuralları uygulamak
-
Özel parametreli API endpoint’lerini cache’ten muaf tutmak
️ Adım Adım Cache Rule Oluşturma (Görseldeki Örnek Üzerinden)
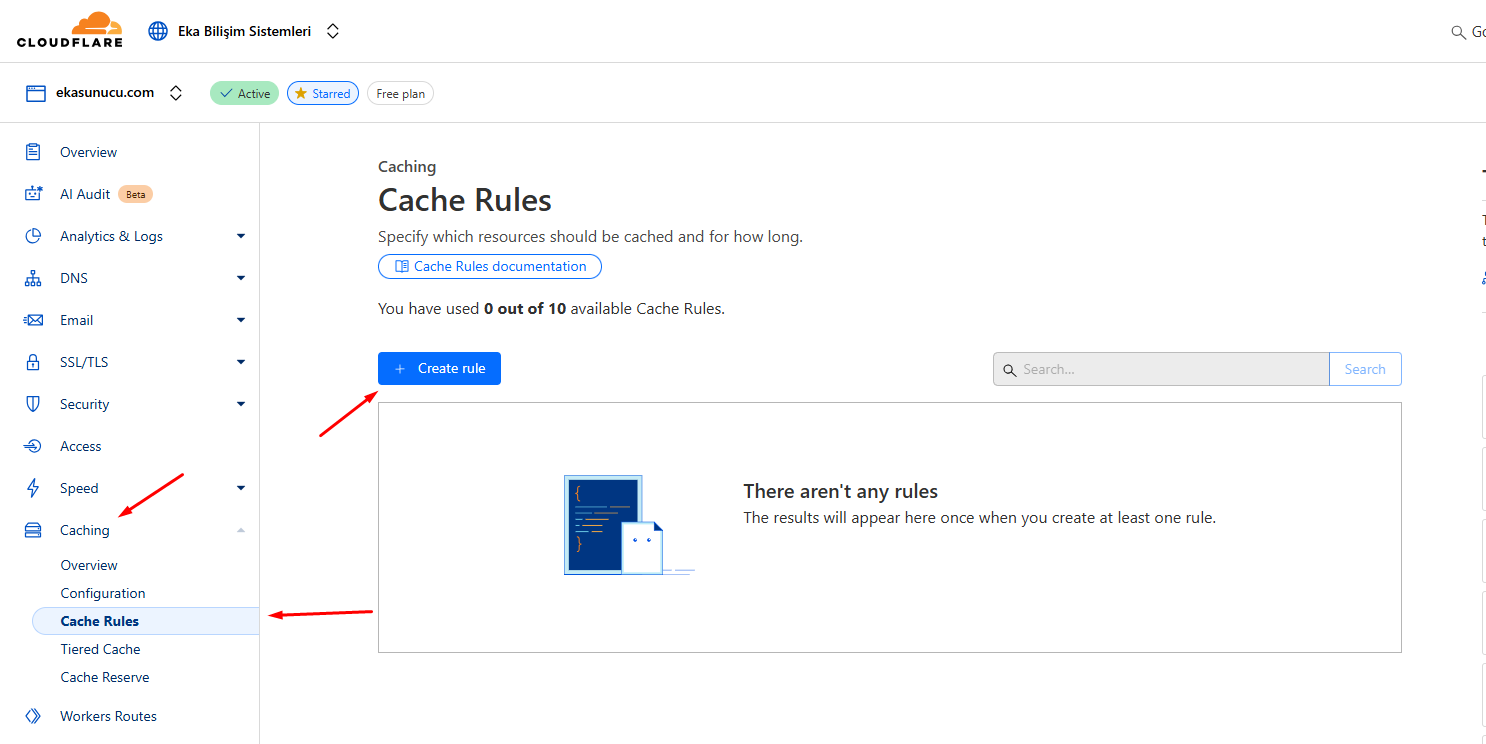
1. Cache Rules Paneline Girin
-
Cloudflare hesabınıza giriş yapın
-
Sol menüden
Caching > Cache Rulesyolunu izleyin -
“Create rule” butonuna tıklayın

2. Hazır Şablonlardan Seçebilir veya Özel Kural Tanımlayabilirsiniz
-
Cache Everything: Tüm istekleri cache’ler
-
Bypass Cache for Everything: Tüm istekleri cache dışı bırakır
-
Cache Default File Extensions: Belirli uzantılar için cache uygular (jpg, css, js vs.)
3. Kendi Kuralınızı Oluşturun
-
“Rule name” alanına açıklayıcı bir isim verin (örnek:
Cache Static Files)
4. Koşulları Belirleyin (if incoming requests match...)
-
Custom filter expressionseçin -
Örneğin:
URI Full,wildcard,*.jpggibi filtre tanımı yapabilirsiniz
(http.request.full_uri wildcard "*example.com/static/*")
Bu örnek, /static/ dizinindeki tüm dosyaları hedef alır.
5. Sonraki Adımlar (Then...)
-
Cache eligibility: “Eligible for cache” seçin -
Edge TTL: Uç sunucuda ne kadar süre cache’te tutulsun? -
Browser TTL: Tarayıcıda ne kadar süre cache’lensin? -
Serve stale while revalidating: Cache süresi dolsa da güncellenene kadar eski içeriği sun -
Origin error page pass-through: Orijinden gelen hatalar olduğu gibi sunulsun mu?
6. Kaydetme ve Yayınlama
-
“Deploy” butonuna basarak aktif edin
-
Alternatif olarak “Save as Draft” ile taslak olarak kaydedebilirsiniz
İpuçları ve En İyi Uygulamalar
-
Dinamik içerikler (örn. /login, /cart) için cache bypass kuralı oluşturun
-
Statik içerikler için uzun TTL değerleri kullanın (örneğin 1 ay)
-
CDN cache temizliği gerekmemesi için dosya isimlerinde versiyon (v=1.2.3) kullanın
-
Geliştiriciler için
Respect strong ETagsveCache keyayarlarını kontrol edin
Dikkat Edilmesi Gerekenler
-
Cache her zaman iyi değildir. Kullanıcıya özel veriler cache’lenirse gizlilik sorunları doğar.
-
WooCommerce, WordPress gibi sistemlerde kullanıcı sepeti vb. alanlar cache dışı bırakılmalıdır.
-
Her değişiklikten sonra Cloudflare cache’i temizlemeyi unutmayın (Purge Cache).
Sonuç
Cloudflare Cache Rules, performans ve kaynak yönetimini en verimli hale getirmek için güçlü bir araçtır. Eski “Page Rules” yönteminden çok daha detaylı, mantıksal filtreleme ve özelleştirme imkanı sunar. Doğru yapılandırıldığında hem sunucu yükünü azaltır hem kullanıcıya daha hızlı bir deneyim sağlar.
Kuralları oluşturduktan sonra düzenli olarak analiz etmeyi ve gerektiğinde Analytics & Logs > Cache bölümünden etkilerini incelemeyi unutmayın.
 Türkiye (Türkçe)
Türkiye (Türkçe) Almanya (German)
Almanya (German) Worldwide (English)
Worldwide (English)



